Icarus User Guide - Comment Plugins
This article covers comment plugins supported by Icarus 5.
Changyan
Installation Guide
First, log into Changyan. Get the comment HTML code by following this article.
Copy the value of
appidandconfto the corresponding settings in the theme configurations. For example, the following HTML codeChangyan Installation Code >folded 1
2
3
4
5
6
7
8
9<!--PC版-->
<div id="SOHUCS" sid="..."></div>
<script charset="utf-8" type="text/javascript" src="https://cy-cdn.kuaizhan.com/upload/changyan.js" ></script>
<script type="text/javascript">
window.changyan.api.config({
appid: '????appid????',
conf: 'prod_xxxxxxxxxxxxxxxxxxxxxxx'
});
</script>maps to the following theme configuration:
_config.icarus.yml 1
2
3
4comment:
type: changyan
app_id: ????appid????
conf: prod_xxxxxxxxxxxxxxxxxxxxxxx
Disqus
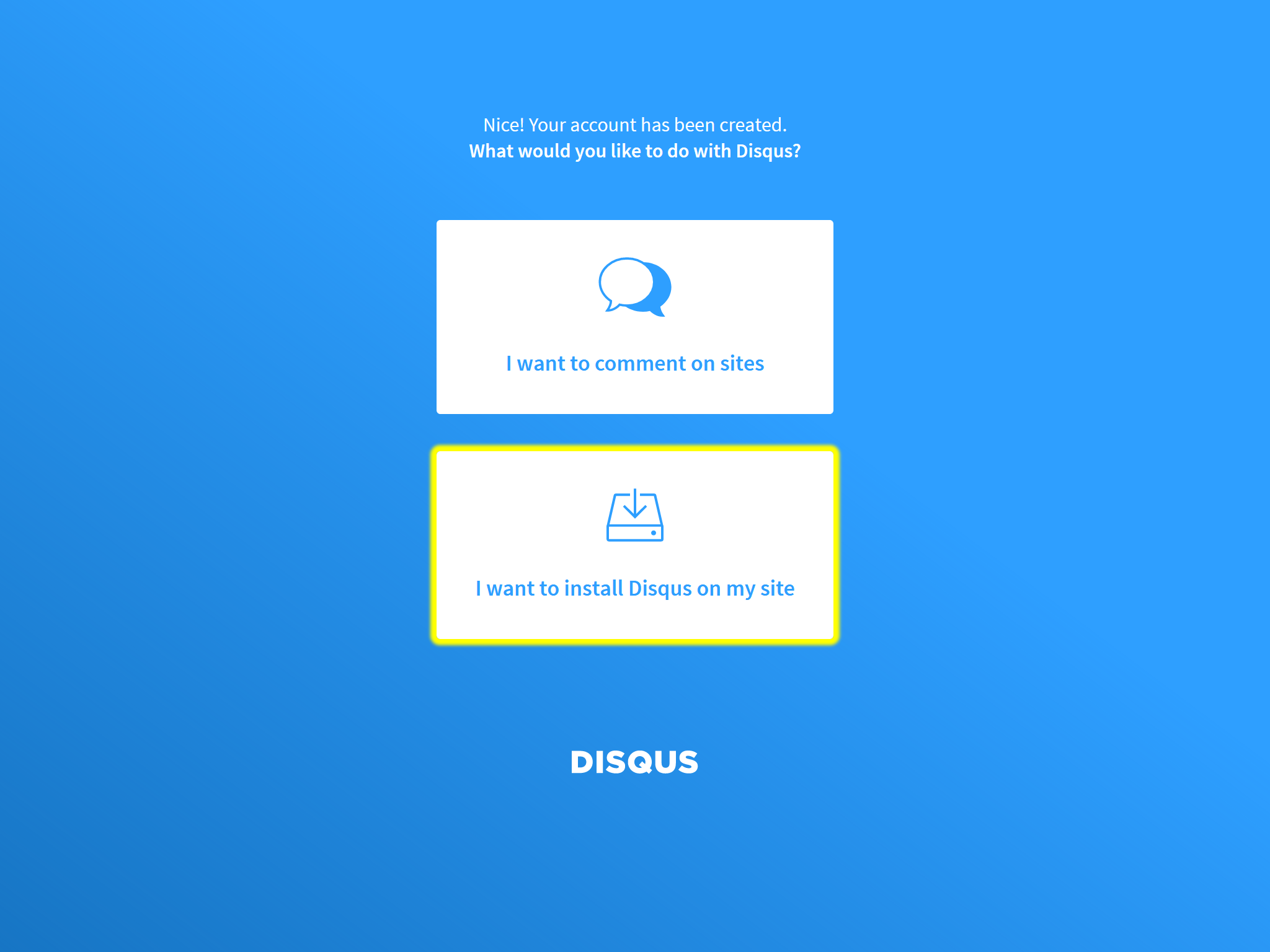
First, log into Disqus. Click the “GET STARTED” button on the front page or visit here and click “I want to install Disqus on my site” to create a new Disqus comment service.

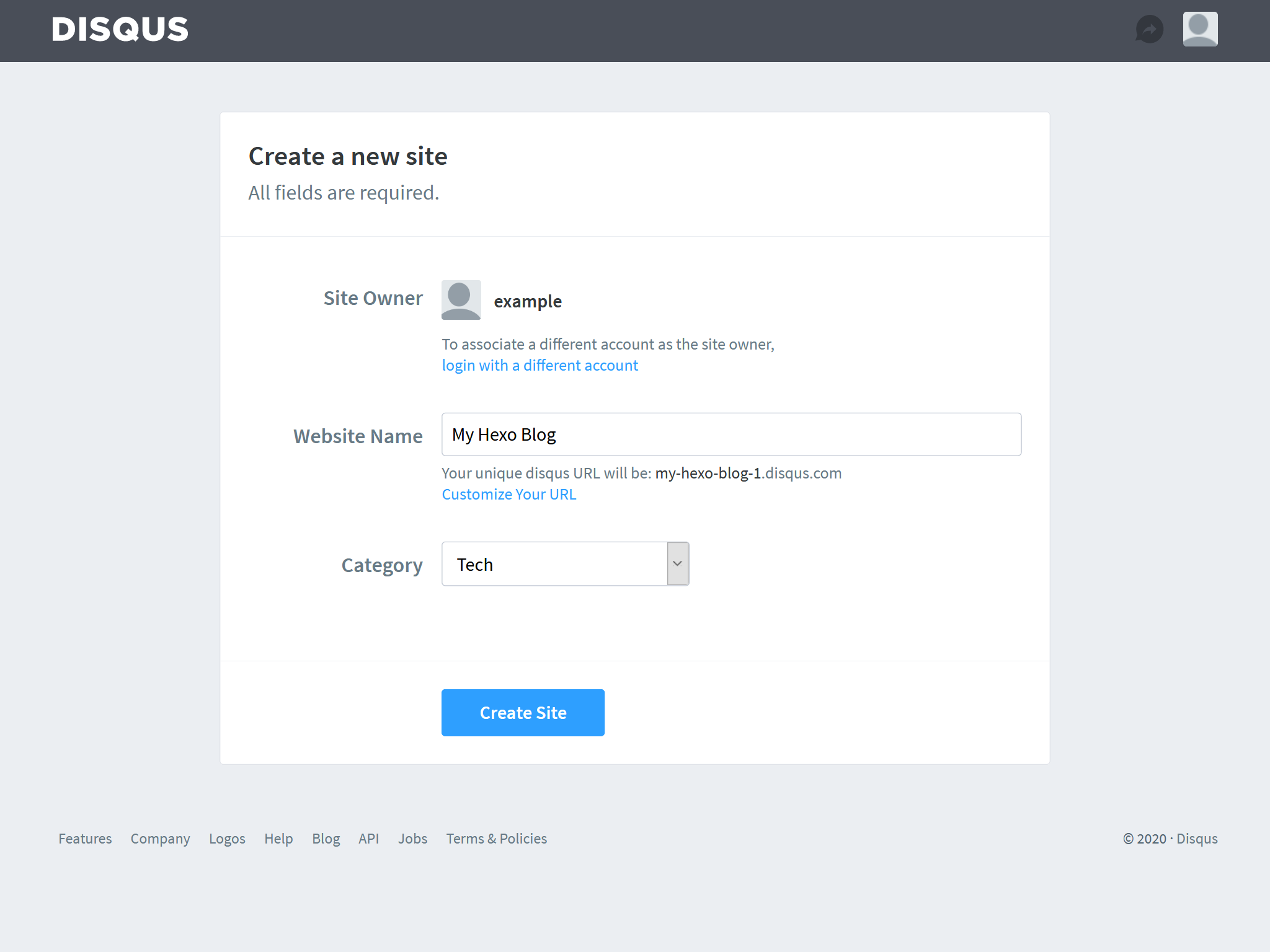
On the create new site page, fill in the “Website Name” and “Category”, then click the “Create Site” button.

Select a subscription plan if you want to. You can also skip this by clicking “Install Disqus” on the left.
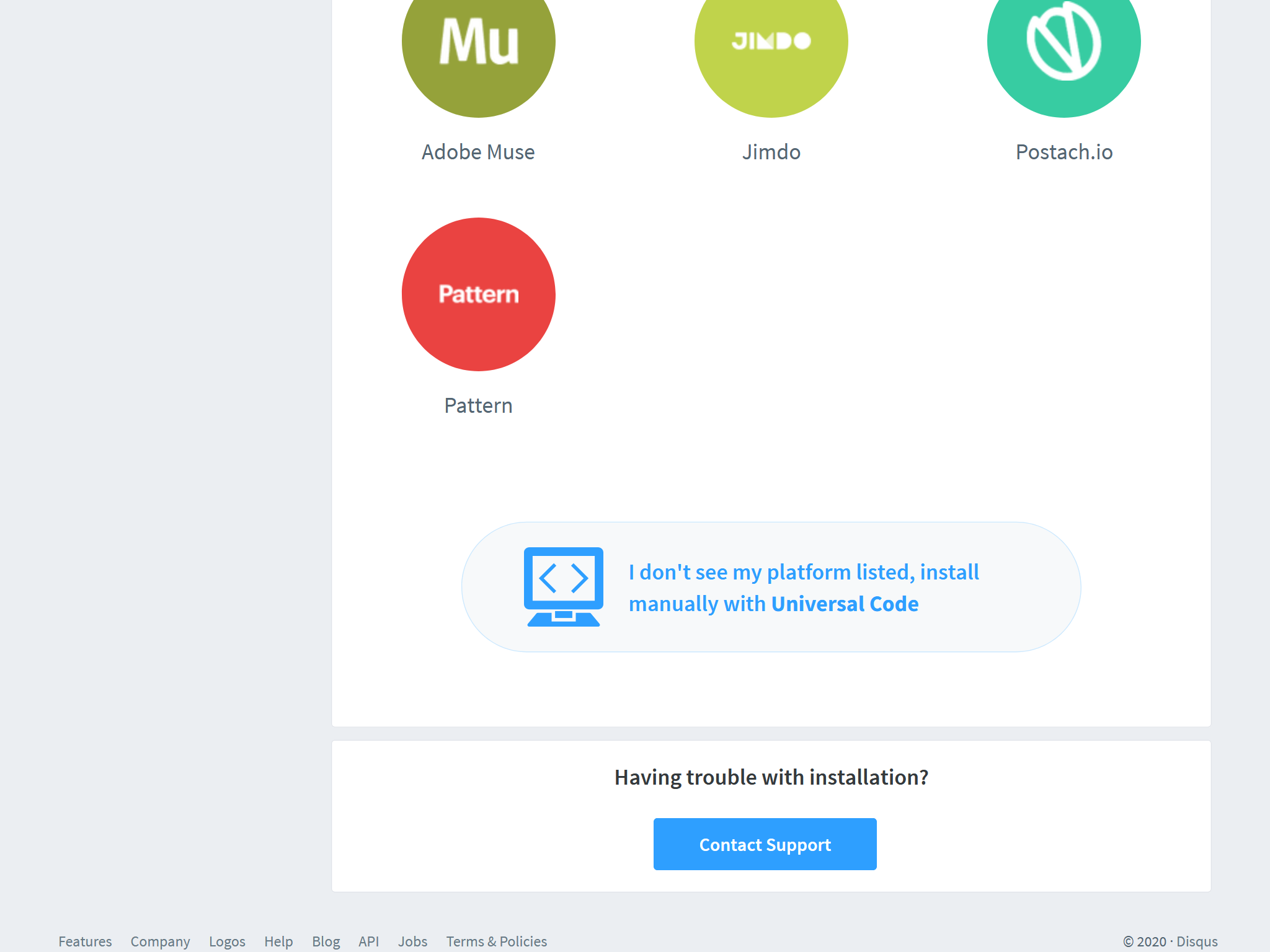
Next, choose the platform where Disqus is to be installed. Select the “I don’t see my platform listed, install manually with Universal Code” on the bottom of the page.

Click the “Configuration” button on the bottom of the page to skip the “Universal Code install instructions”.
Make customizations to your Disqus service on the “Configure Disqus” page. Then, click the “Complete Setup” and “Dismiss Setup” buttons to finish the setup.
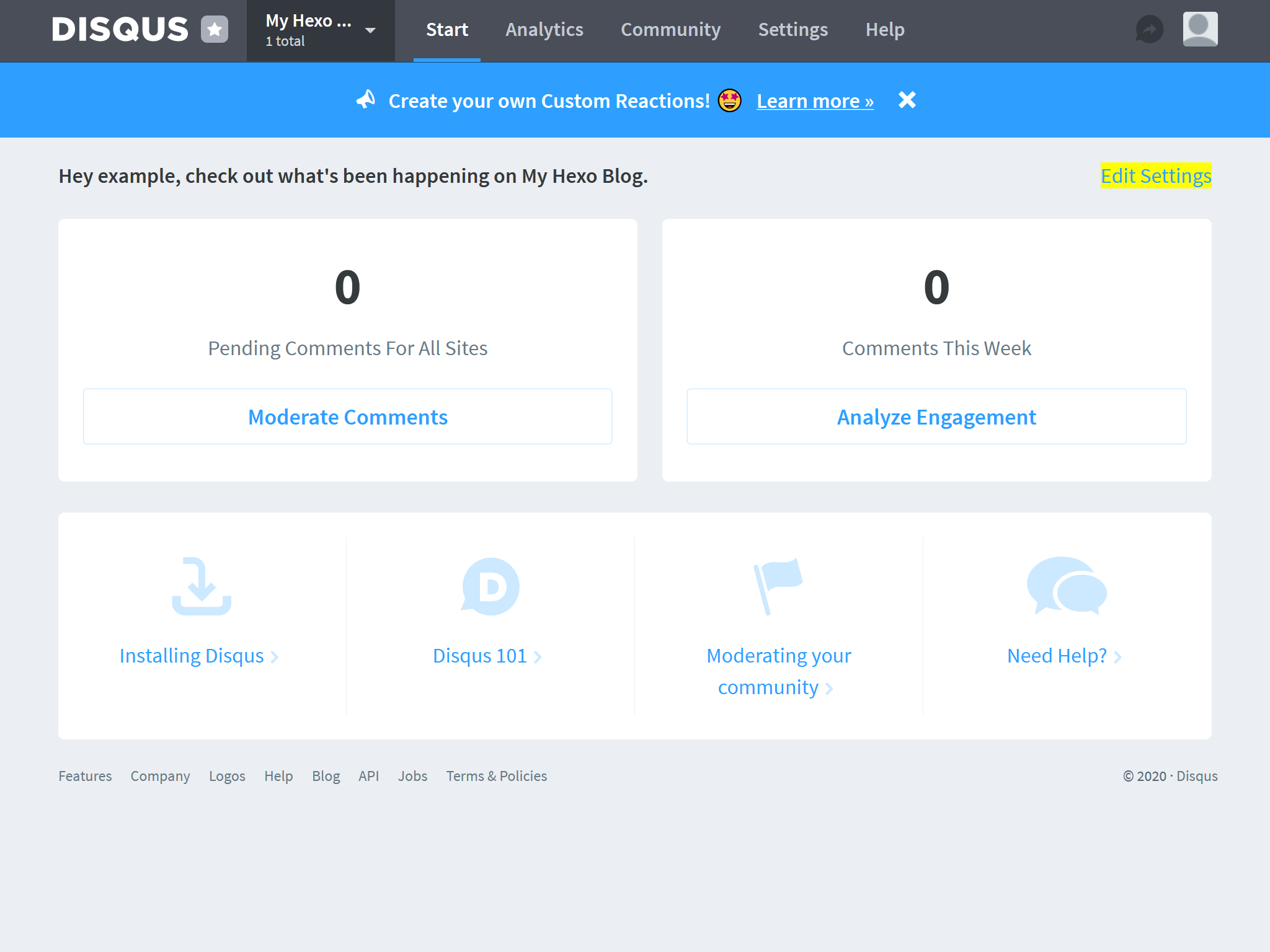
Next, click the “Edit Settings” button on the top right corner of the comment service home page.

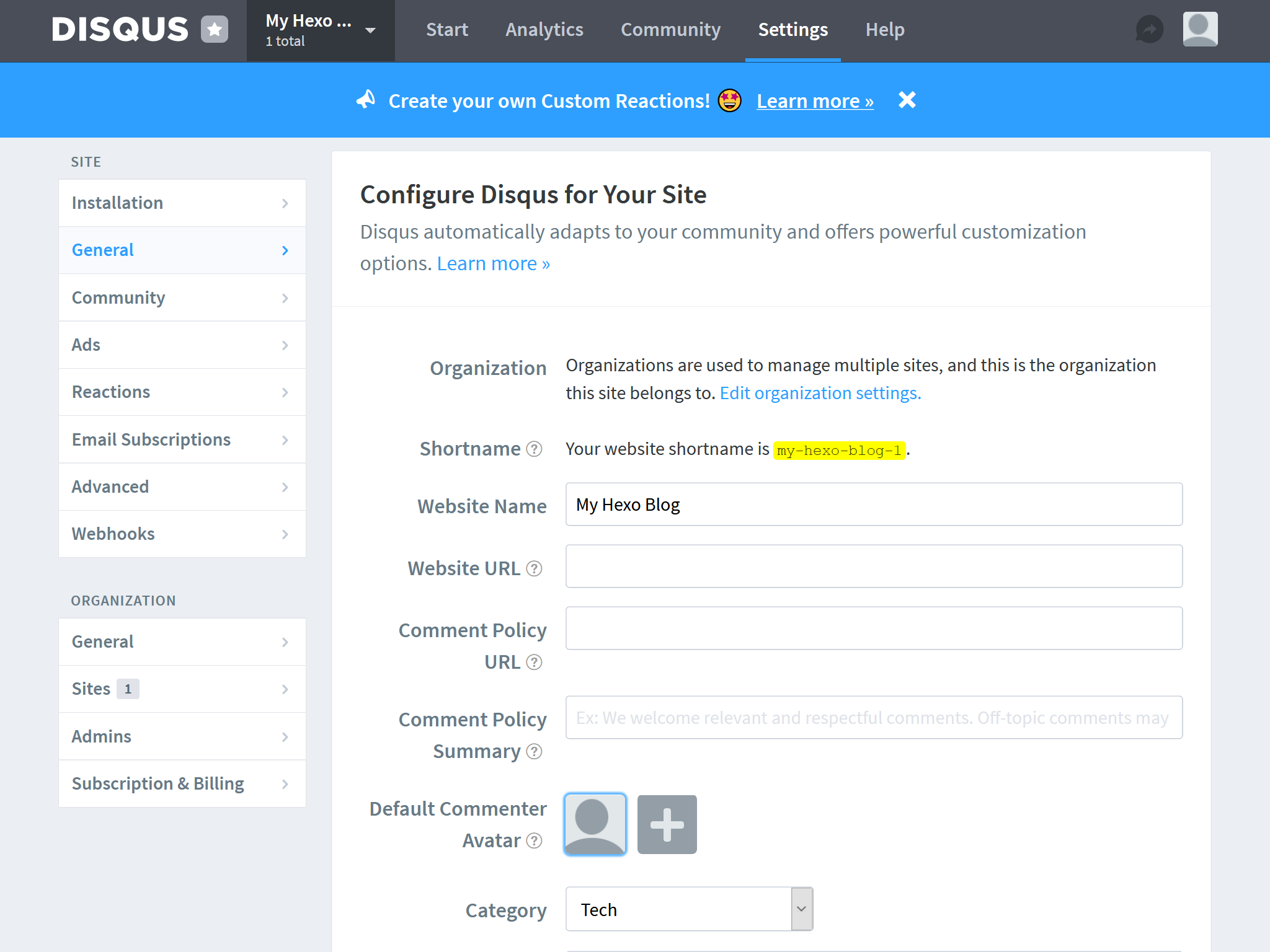
Find the value of “Shortname” on the “Configure Disqus for Your Site” page, and copy it to the comment settings in the theme configurations. For example, the “Shortname” in the following screenshot is
my-hexo-blog-1:
which maps to the following theme configuration:
_config.icarus.yml 1
2
3comment:
type: disqus
shortname: my-hexo-blog-1(Optional) You can add
disqusIdin the front-matter of the post as the unique Disqus ID. Thereby, you can change the location of the post in the future without losing all your comments:source/_post/some-post.md 1
2
3
4
5title: My first post
date: 2015-01-01 00:00:01
disqusId: some-disqus-id
---
# Hello world
DisqusJS
DisqusJS is an alternative for Disqus in areas where Disqus is restricted. You can refer to https://github.com/SukkaW/DisqusJS for the detailed configuration process of DisqusJS.
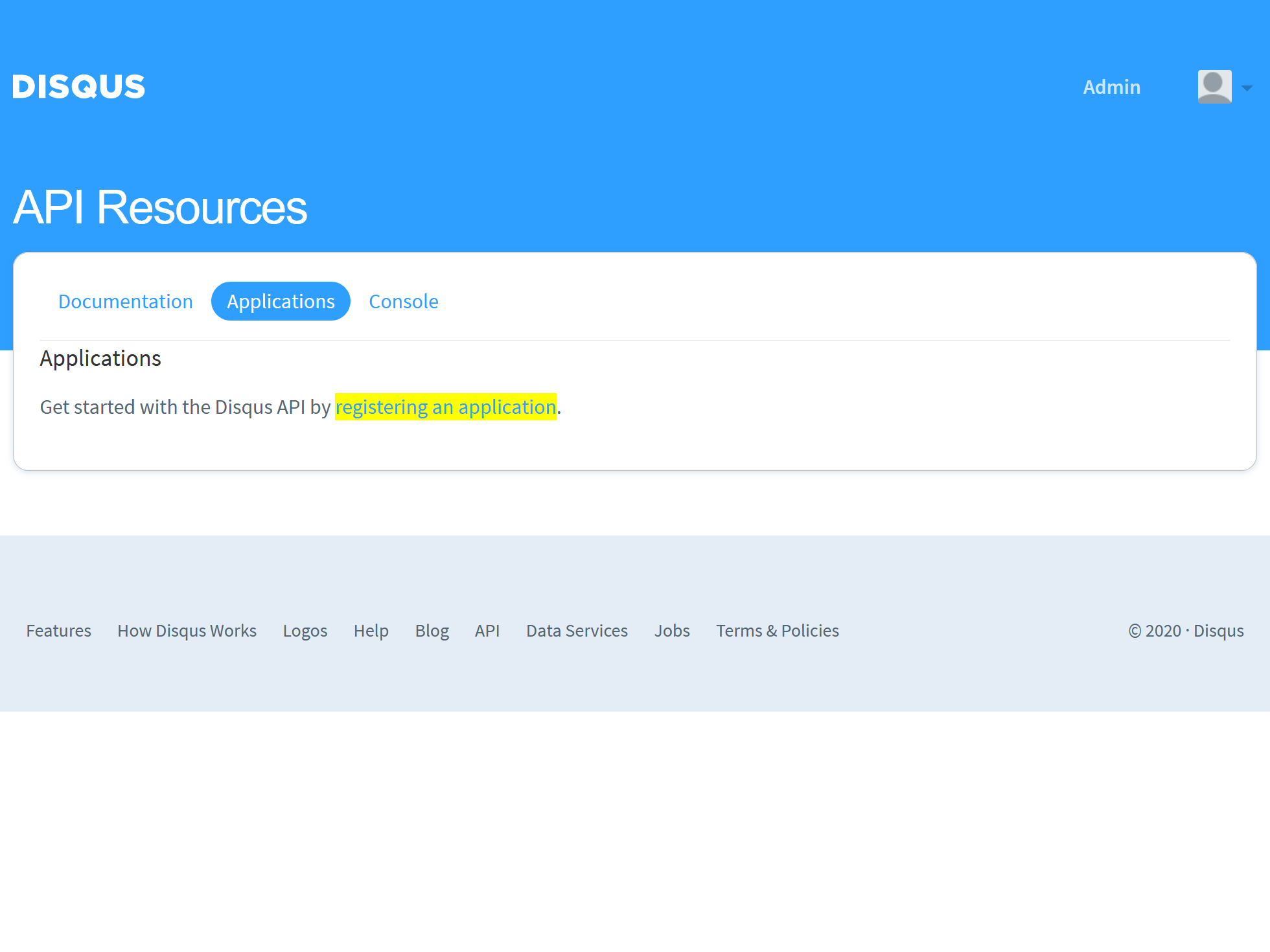
Log into Disqus and visit here. Click the “Register new application” button or “registering an application” to create a new Disqus application.

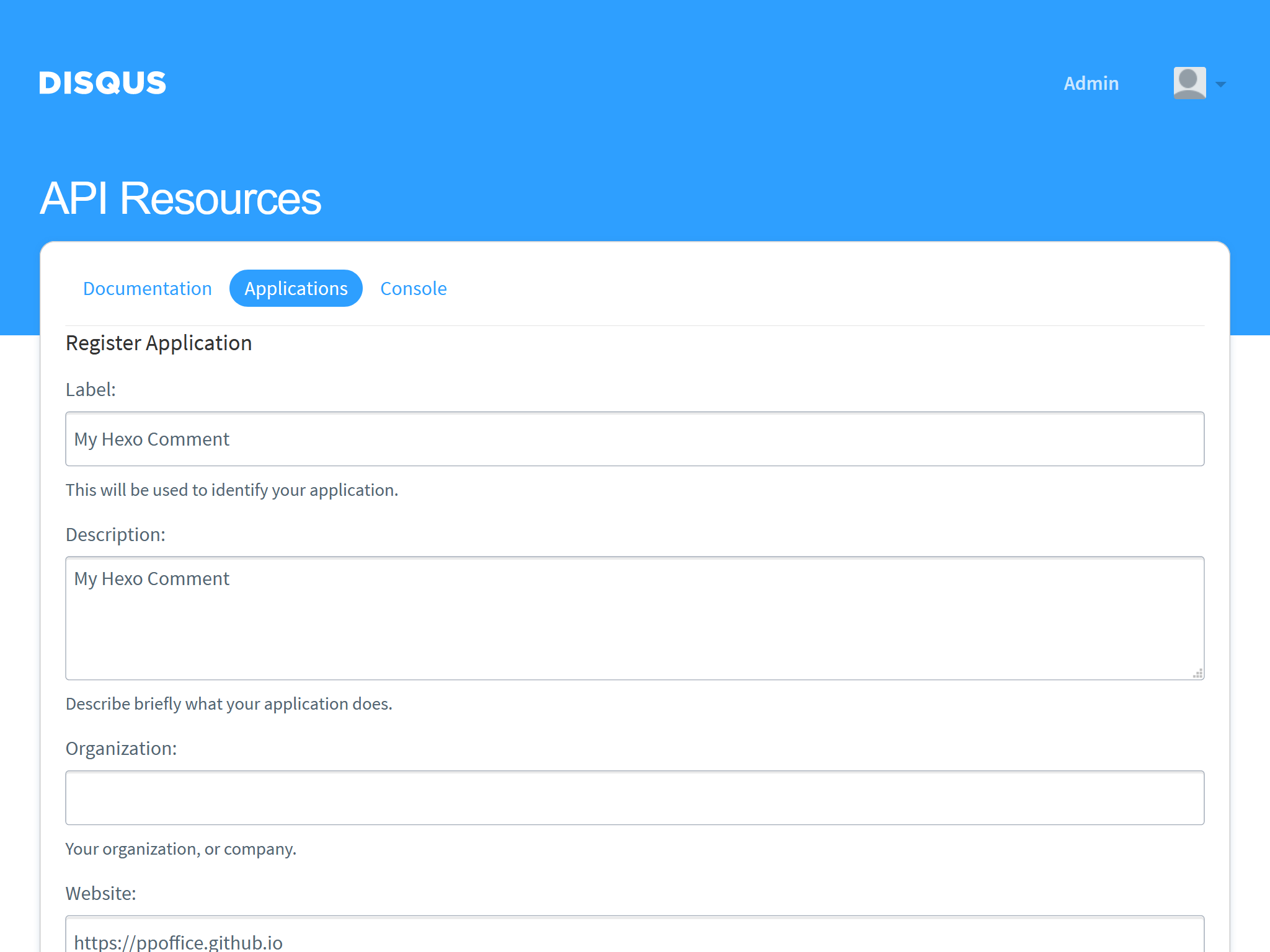
Fill in the “Label”, “Description”, and “Website” on the next page. Then, click “Register my application”.

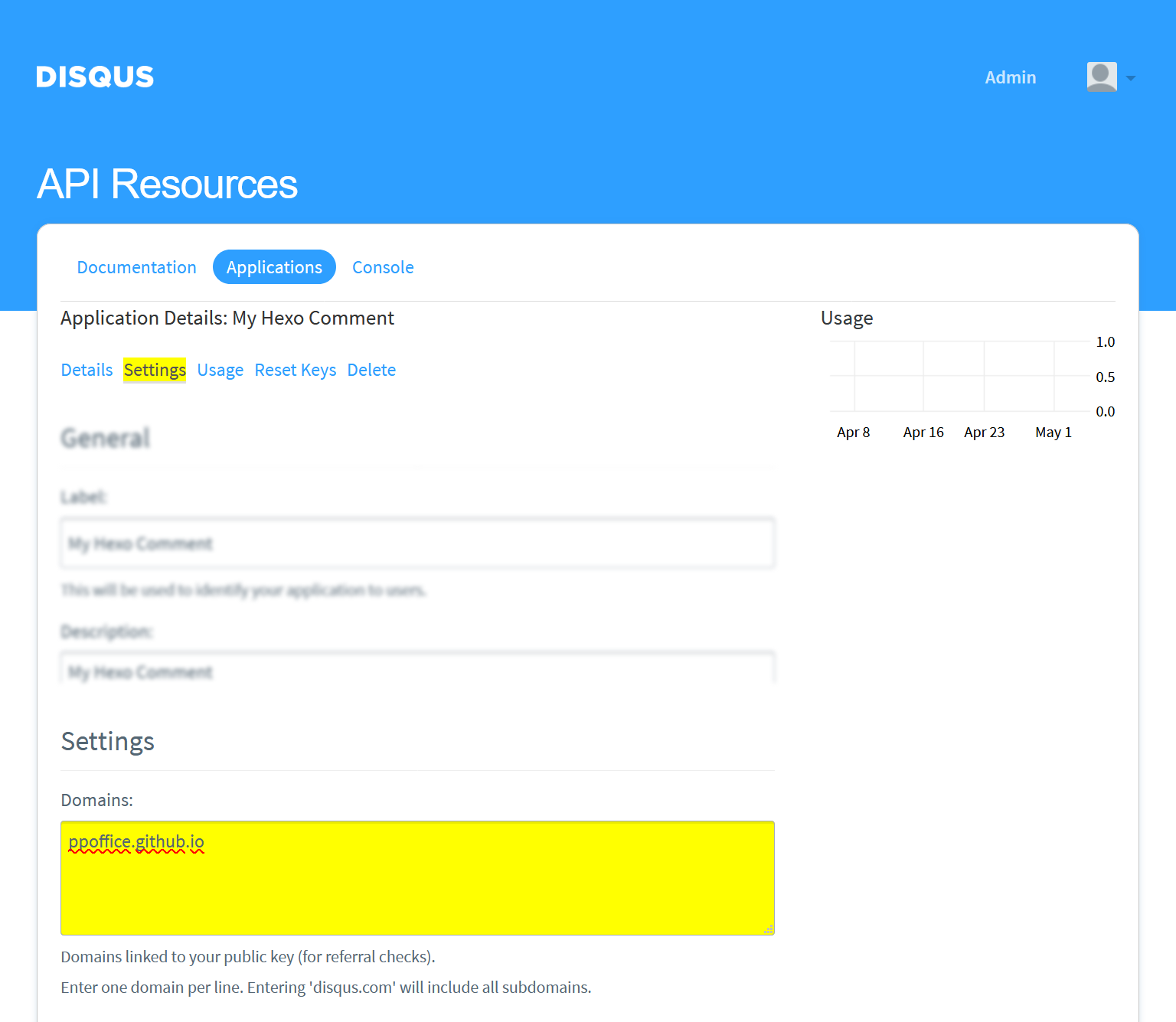
After creating the application, go to the “Settings” tab of the application, fill in the domain name of your Hexo site, e.g., ppoffice.github.io, in the “Domains” field. Then, click the “Save Changes” button on the bottom of the page.

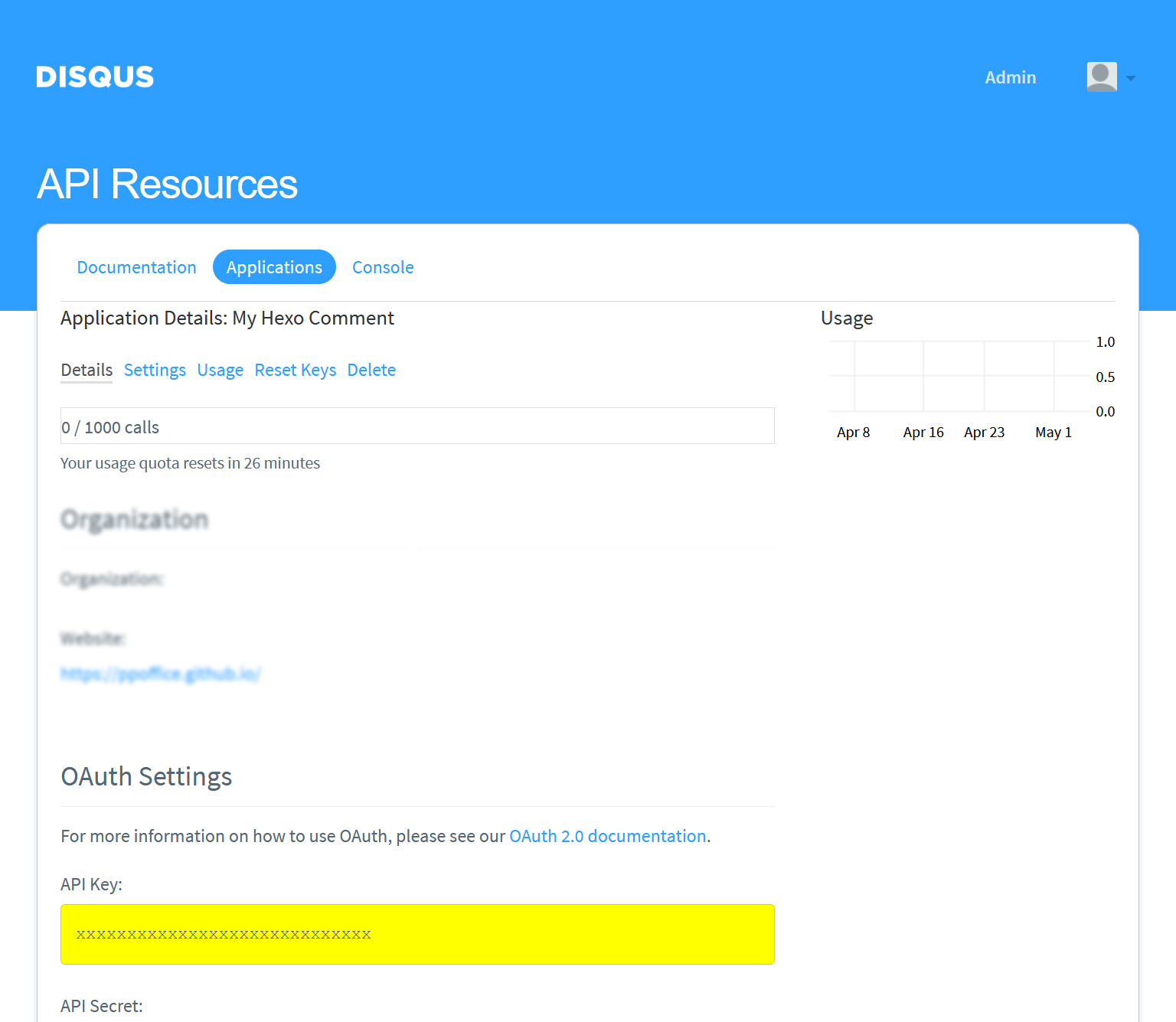
Click the “Details” link on the current page to go to the home page of the current application. Copy the “API Key” in the “OAuth Settings” section to the corresponding setting in the theme configurations.
For example, the “API Key” in the following screenshot:

maps to the following theme configuration:
_config.icarus.yml 1
2
3
4
5
6
7
8comment:
type: disqusjs
shortname: my-hexo-blog-1
api_key: xxxxxxxxxxxxxxxxxxxxxxxxxxxxx
api: https://disqus.skk.moe/disqus/ # Optional
admin: ppoffice # Optional
admin_label: Admin # Optional
nesting: 4 # OptionalTo learn more about DisqusJS and its configuration, visit SukkaW/DisqusJS documentation or hexo-component-inferno.
To enable Facebook comment, set the
typeofcommenttofacebook:_config.icarus.yml 1
2comment:
type: facebook
Giscus
A comments system powered by GitHub Discussions.
Prepare a public GitHub repository.
Go to GitHub Apps - giscus and click “Install”.

(Optional) Select the user to install giscus to on the next page if you also have organizations under your account.
On the next page, you can choose to install giscus to “All repositories” or “Only select repositories”. Then, click the “Install” button.
You will be redirected to the giscus official site if the installation completes. You can review each configuration option and customize your giscus setup.
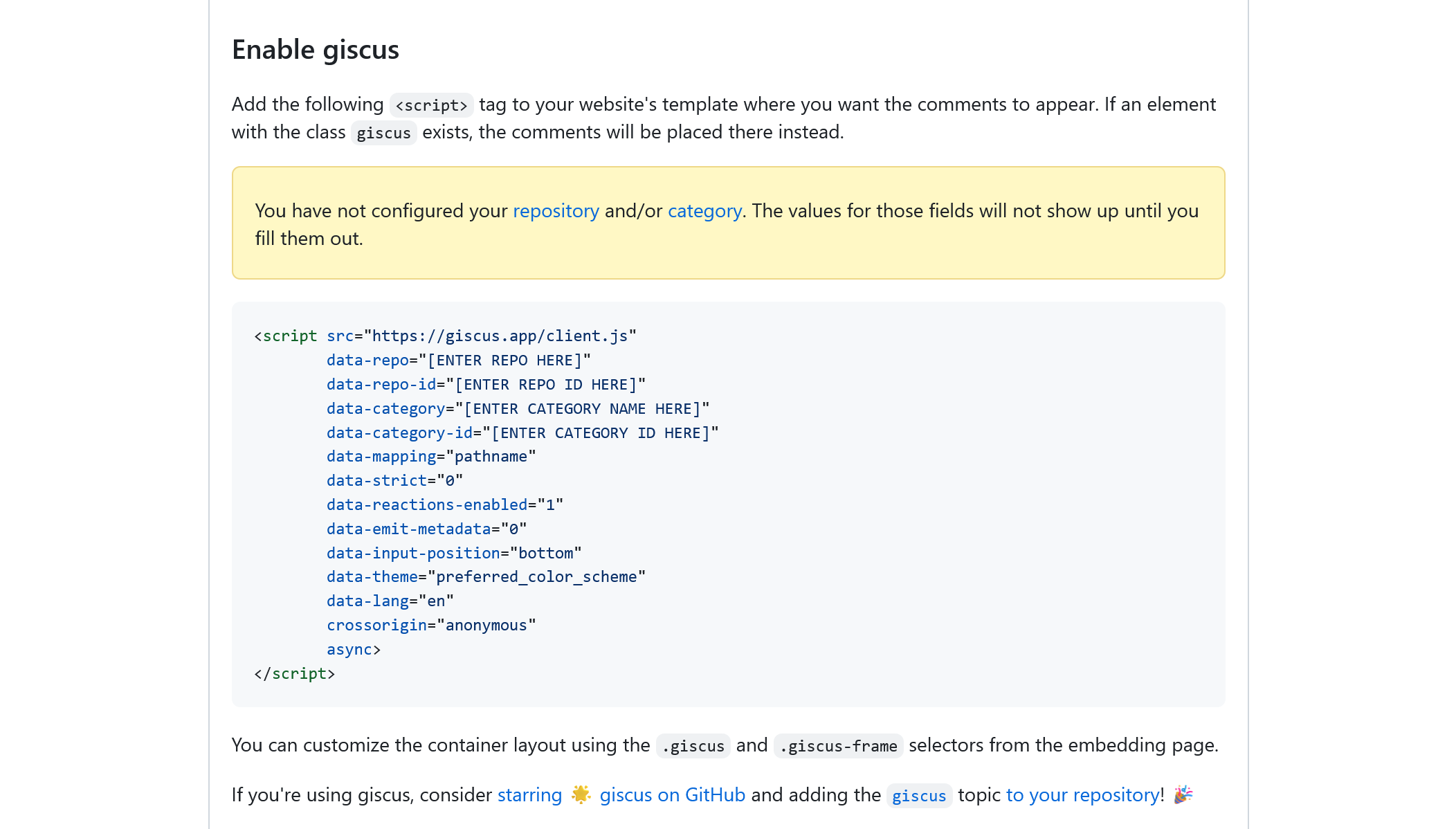
When finished, move to the “Enable giscus” and copy the attribute values from the giscus HTML code to the corresponding settings in your theme configurations.

For example, the giscus code below:
giscus Installation Code >folded 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<script src="https://giscus.app/client.js"
data-repo="usr/repo"
data-repo-id="X_xxxxxxxxxx"
data-category="Announcements"
data-category-id="XXX_xxxxxxxxxxxxxxxx"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="0"
data-emit-metadata="0"
data-input-position="top"
data-theme="noborder_light"
data-lang="en"
data-loading="lazy"
crossorigin="anonymous"
async>
</script>maps to the following theme configuration:
_config.icarus.yml 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21comment:
type: giscus
repo: Your-GitHub-Username/Your-Public-Repo-Name
issue_term: pathname # Required if issue_number is not set
issue_number: 100 # Required if issue_term is not set. Every post can be mapped to a separate, manually-created GitHub issue.
label: some-issue-label # Optional
theme: github-light # Optional
comment:
type: giscus
repo: usr/repo # Required
repoId: X_xxxxxxxxxx # Required
category: Announcements # Optional, default: Announcements
categoryId: XXX_xxxxxxxxxxxxxxxx # Required
mapping: pathname # Optional, default: pathname
strict: false # Optional
reactionsEnabled: false # Optional
emitMetadata: false # Optional
inputPosition: top # Optional, default: top
theme: noborder_light # Optional
lang: en # Optional, default: en
lazy: true # Optional, default: false
Gitalk
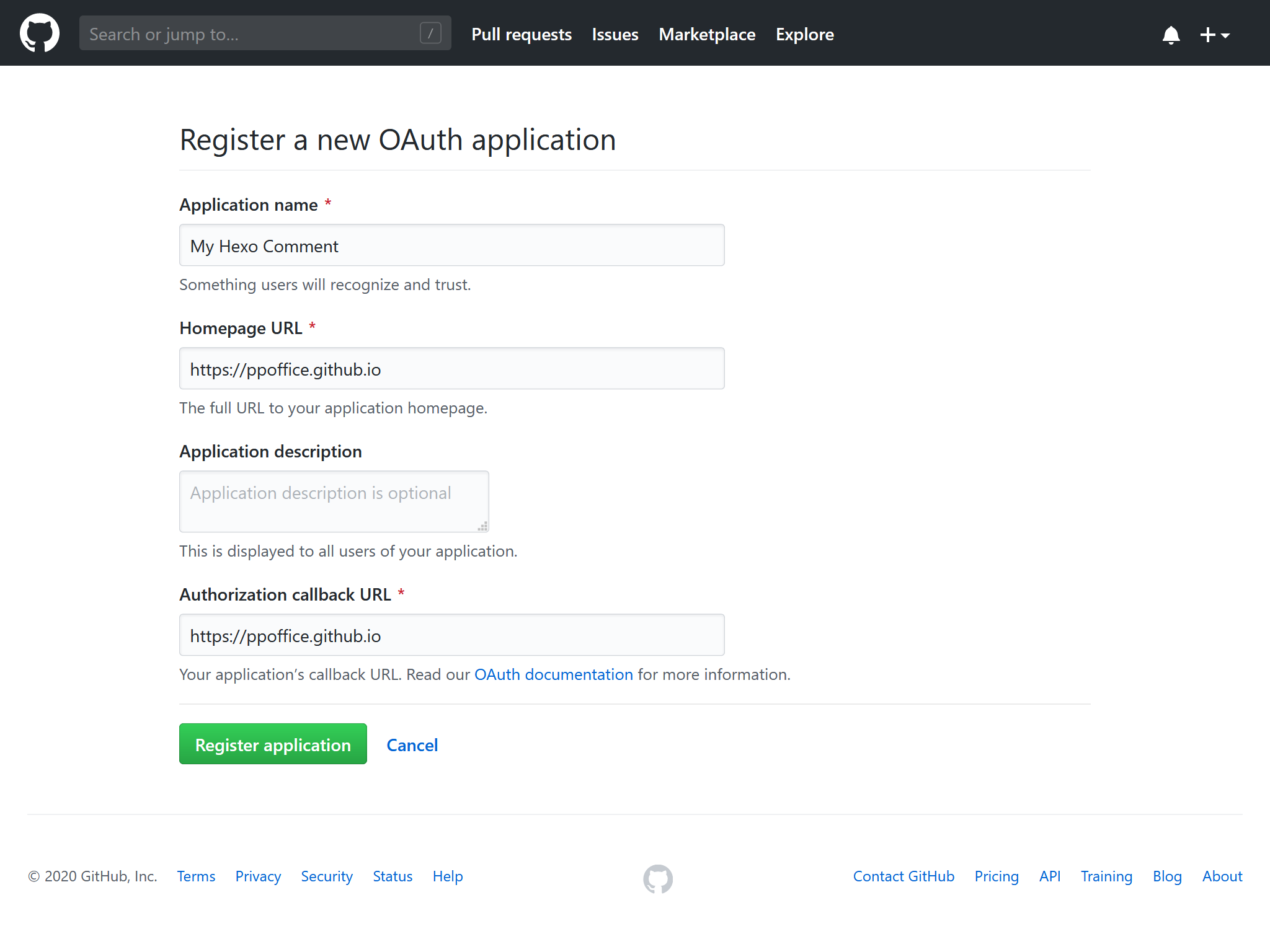
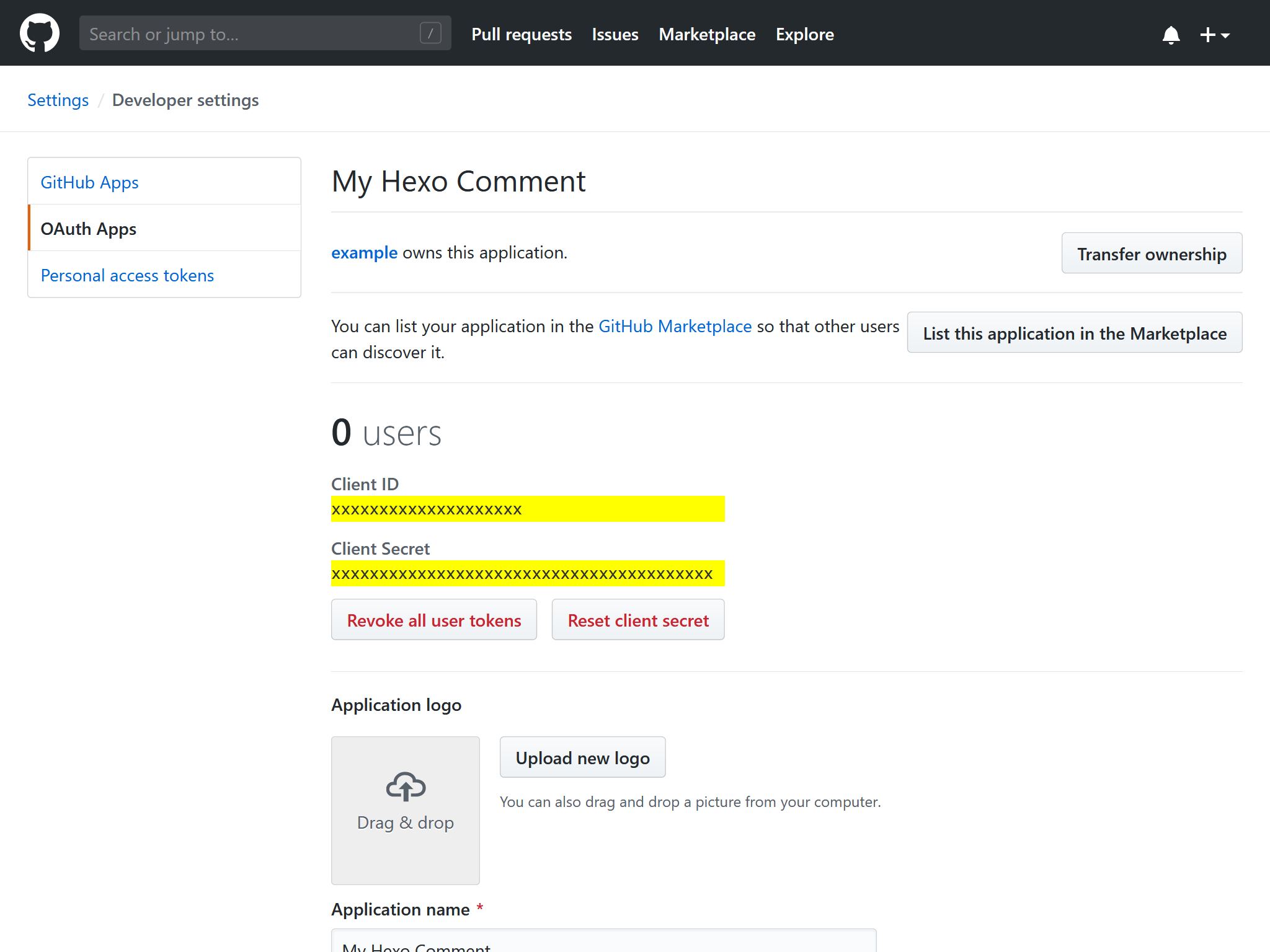
Log into GitHub and click here to register a new OAuth application. Fill in the “Application name”, “Homepage URL”, and “Application description”. Then, type in the root URL of your Hexo site in the “Authorization callback URL” field. Click the “Register application” button to go to the application details page.

Copy the values of “Client ID” and “Client Secret” to the corresponding settings in the theme configurations.

For example, the following “Client ID” and “Client Secret”:
GitHub OAuth Application 1
2
3
4Client ID
xxxxxxxxxxxxxxxxxxxx
Client Secret
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxmaps the following Gitalk configuration:
_config.icarus.yml 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16comment:
type: gitalk
client_id: xxxxxxxxxxxxxxxxxxxx
client_secret: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
repo: Some-of-Your-GitHub-Repo
owner: you_github_name
admin:
- you_github_name
per_page: 20 # Optional
distraction_free_mode: false # Optional
pager_direction: last # Optional
create_issue_manually: false # Optional
proxy: # Optional
flip_move_options: # Optional
enable_hotkey: true # Optional
language: zh-CN # OptionalYou can review the description and possible values of the above configuration at Gitalk documentation or hexo-component-inferno.
Gitment
Installation Guide
Follow the steps in the Gitalk section to register a GitHub OAuth application.
Copy the values of “Client ID” and “Client Secret” to the corresponding settings in the theme configurations.
Here is an example of the Gitment configuration:
_config.icarus.yml 1
2
3
4
5
6
7
8
9comment:
type: gitment
owner: you_github_name
repo: Some-of-Your-GitHub-Repo
client_id: xxxxxxxxxxxxxxxxxxxx
client_secret: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
theme: gitment.defaultTheme # Optional
per_page: 20 # Optional
max_comment_height: 250 # OptionalFor more details on the above configuration, refer to Gitment documentation or hexo-component-inferno.
Isso
Isso is a valid choice if you wish to set up a self-hosted social comment system instead of relying on third-party ones. However, unlike the other services, Isso requires a web host for running the Isso server.
Installation Guide
Follow the Isso documentation to install and run the Isso server.
Fill in the HTTP URL of Isso server to the corresponding setting in the theme configurations. For example, if your service URL is
https://posativ.org/isso/api/, you will have the following comment configuration:_config.icarus.yml 1
2
3comment:
type: isso
url: posativ.org/isso/api
LiveRe
Installation Guide
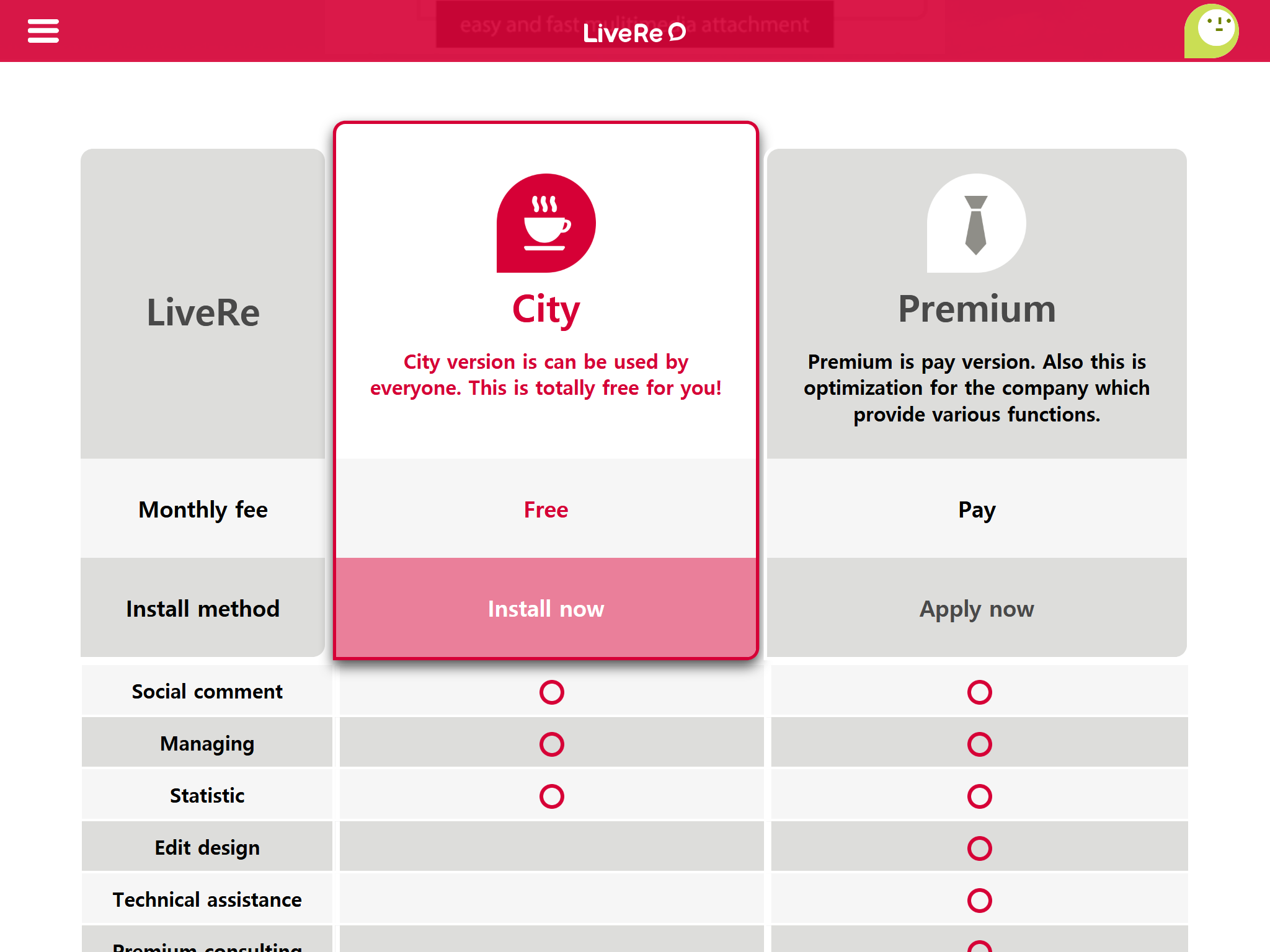
First, log into LiveRe. Click “Install” on the navigation bar to go to the installation page.
Select the free “City” tier on the installation page and click the “Install Now” button.

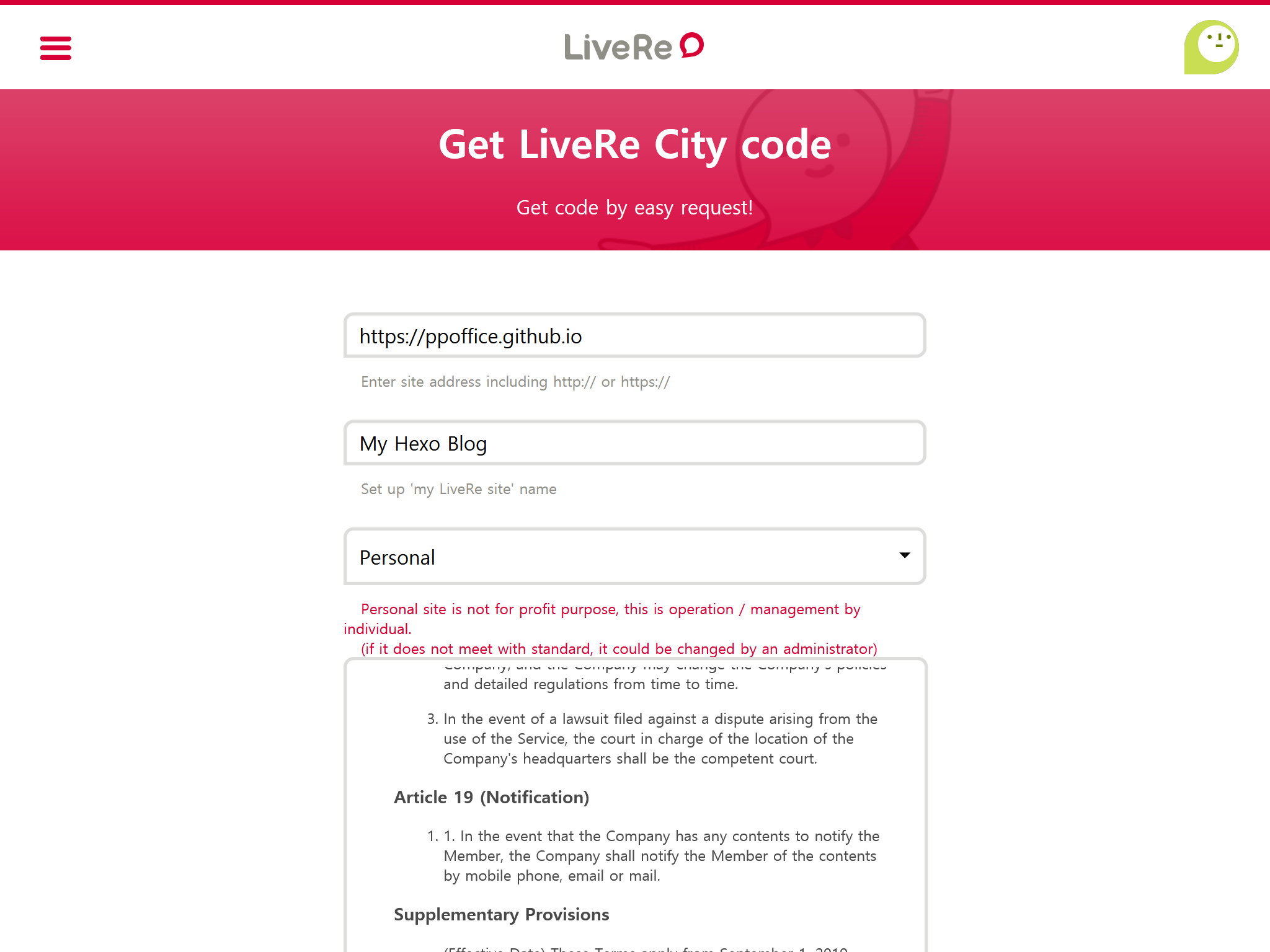
Fill in the “Site URL”, “Name of website”, and “Choose site category” on the “Get LiveRe City code” page. Check “I have check the advertising terms…” and click the “Get code” button to be redirected to the LiveRe HTML code page.

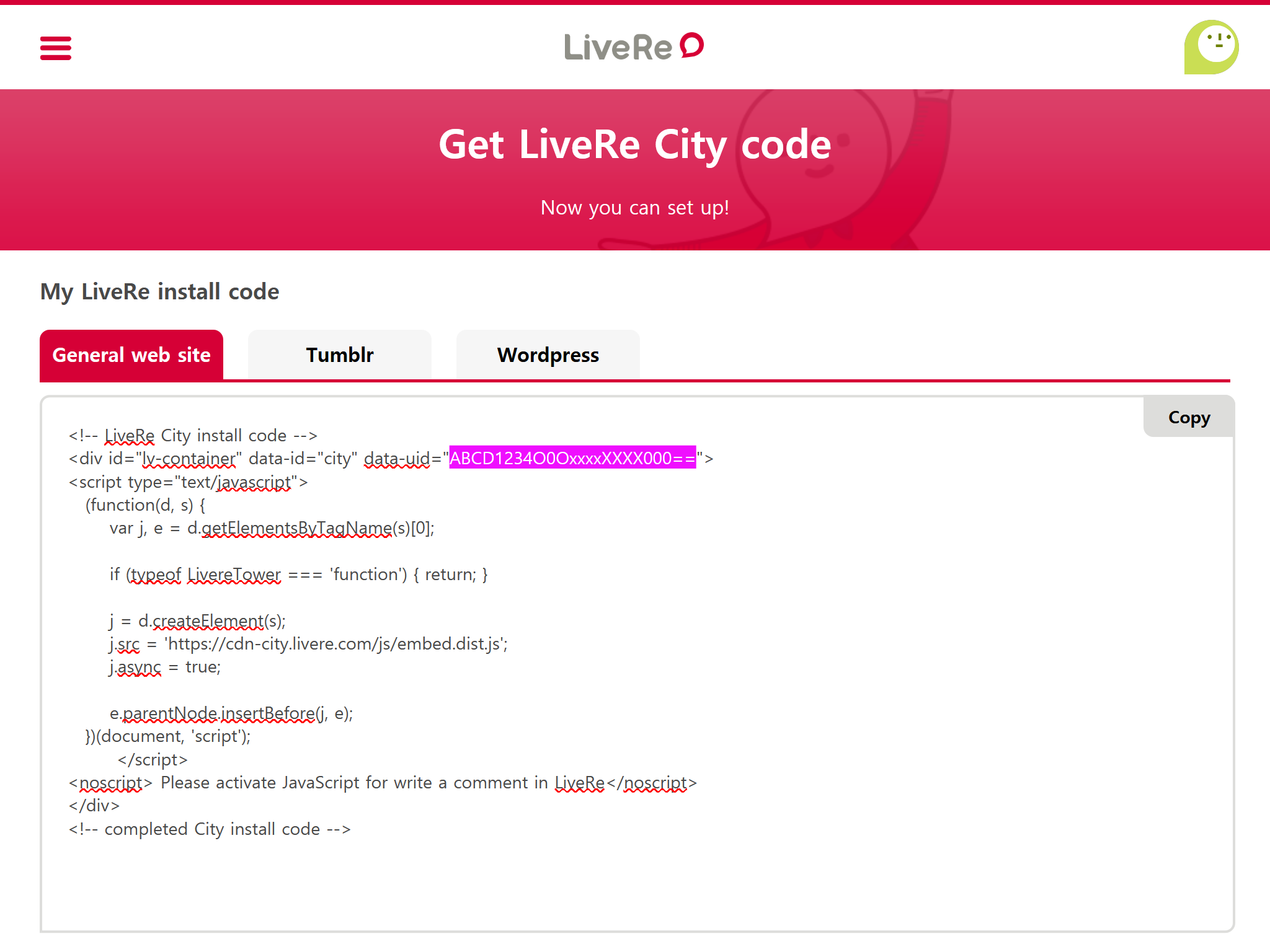
Copy the value inside the quotes of
data-uid="..."to the corresponding setting in the theme configurations.
For example, the LiveRe code below:
LiveRe Installation Code >folded 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<!-- LiveRe City install code -->
<div id="lv-container" data-id="city" data-uid="ABCD1234O0OxxxxXXXX000==">
<script type="text/javascript">
(function(d, s) {
var j, e = d.getElementsByTagName(s)[0];
if (typeof LivereTower === 'function') { return; }
j = d.createElement(s);
j.src = 'https://cdn-city.livere.com/js/embed.dist.js';
j.async = true;
e.parentNode.insertBefore(j, e);
})(document, 'script');
</script>
<noscript> Please activate JavaScript for write a comment in LiveRe</noscript>
</div>
<!-- completed City install code -->maps to the following theme configuration:
_config.icarus.yml 1
2
3comment:
type: livere
uid: ABCD1234O0OxxxxXXXX000==
Twikoo
Twikoo is a self-hosted comment system based on cloud functions. Unlike other third-party comment services, the Twikoo backend needs to be deployed to a cloud environment before being configured and used by Icarus.
Follow the Twikoo documentation to deploy the Twikoo cloud function to a cloud service provider of your choice.
Fill in the
env_idof your deployment to the corresponding setting in the theme configurations._config.icarus.yml 1
2
3
4
5comment:
type: twikoo
env_id: xxxxxxxx
region: ap-guangzhou # Optional
lang: zh-CN # Optional
utterances
Prepare a public GitHub repository.
Go to GitHub Apps - utterances and click “Install”.

(Optional) Select the user to install utterances to on the next page if you also have organizations under your account.

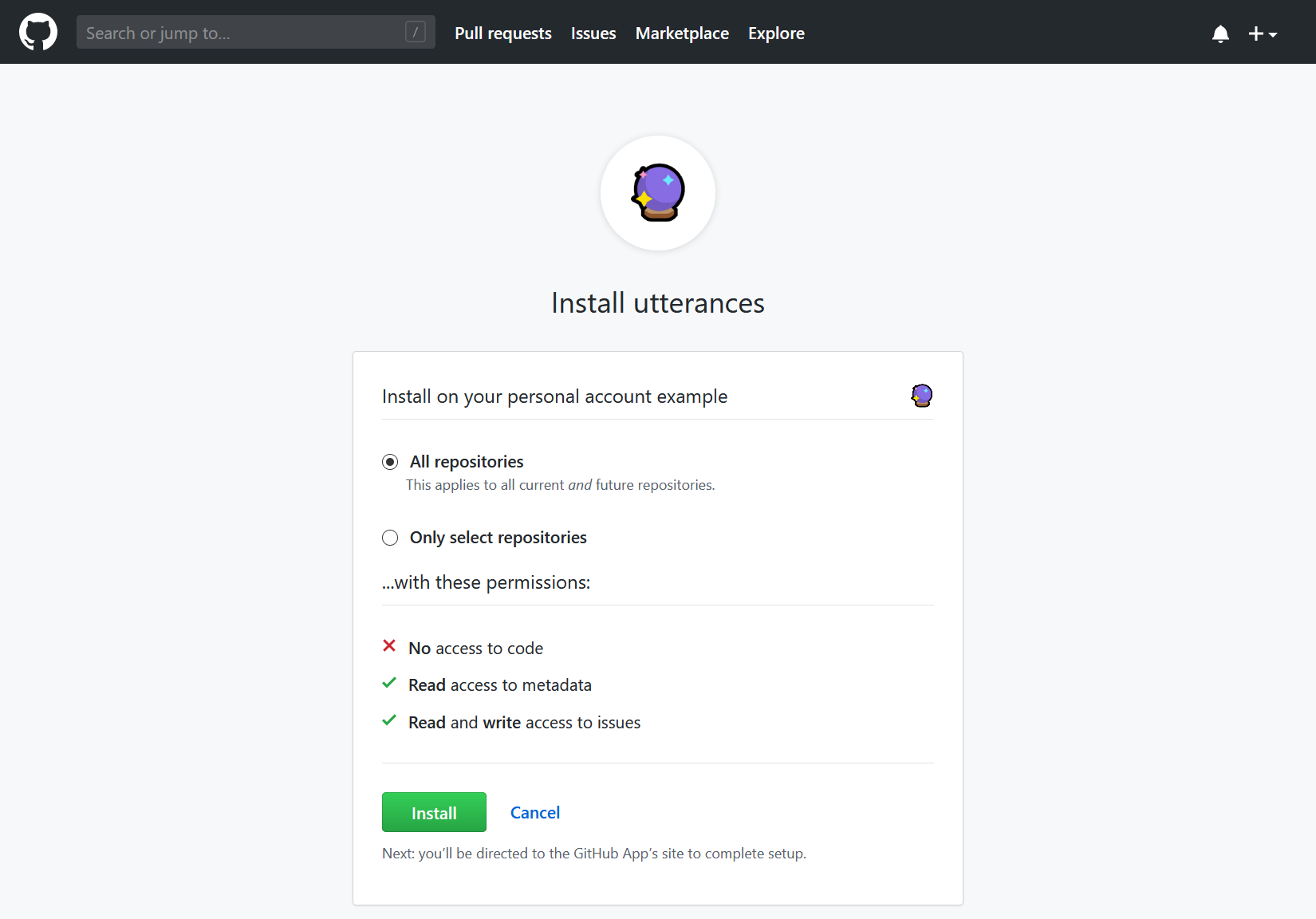
On the next page, you can choose to install utterances to “All repositories” or “Only select repositories”. Then, click the “Install” button.

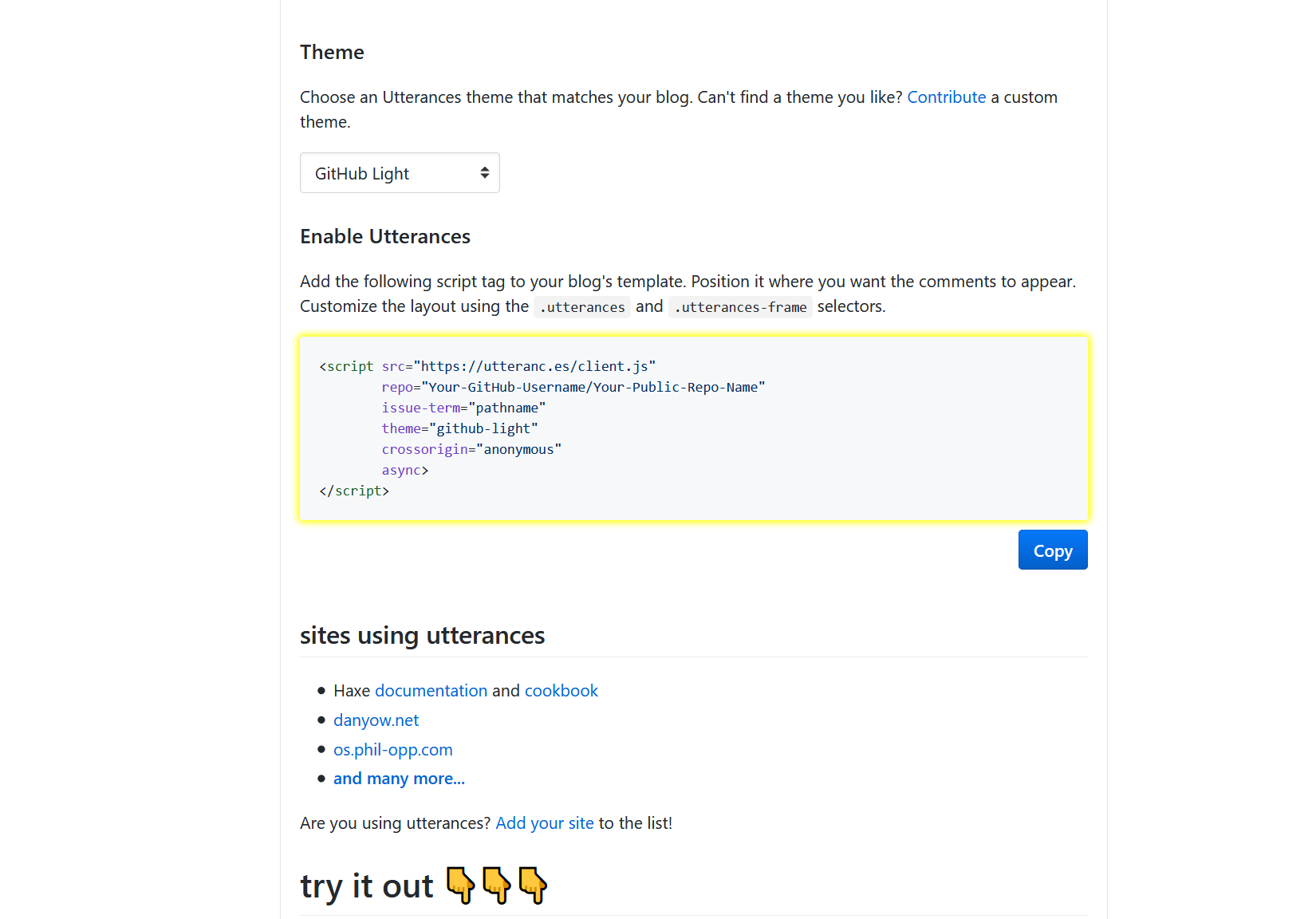
You will be redirected to the utterances official site if the installation completes. You can review each configuration option and customize your utterances setup.
When finished, move to the “Enable utterances” and copy the attribute values from the utterances HTML code to the corresponding settings in your theme configurations.

For example, the utterances code below:
utterances Installation Code >folded 1
2
3
4
5
6
7<script src="https://utteranc.es/client.js"
repo="Your-GitHub-Username/Your-Public-Repo-Name"
issue-term="pathname"
theme="github-light"
crossorigin="anonymous"
async>
</script>maps to the following theme configuration:
_config.icarus.yml 1
2
3
4
5
6
7comment:
type: utterances
repo: Your-GitHub-Username/Your-Public-Repo-Name
issue_term: pathname # Required if issue_number is not set
issue_number: 100 # Required if issue_term is not set. Every post can be mapped to a separate, manually-created GitHub issue.
label: some-issue-label # Optional
theme: github-light # Optional
Valine
Create a LeanCloud application following the Quickstart guide.
Copy the “App ID” and “App Key” of your LeanCloud application to the corresponding settings in the theme configurations. In addition, you can refer to the Config Reference to find out the details and possible values of the optional settings. Here is an example configuration:
_config.icarus.yml 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18comment:
type: valine
app_id: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
app_key: xxxxxxxxxxxxxxxxxxxxxx
placeholder: "" # Optional
avatar: mm # Optional
avatar_force: false # Optional
meta: ["nick", "mail", "link"] # Optional
page_size: 10 # Optional
lang: zh-CN # Optional
visitor: false # Optional
highlight: true # Optional
record_ip: false # Optional
server_urls: # Optional
emoji_cdn: # Optional
emoji_maps: # Optional
enable_qq: false # Optional
required_fields: [] # Optional
Waline
Create a LeanCloud application and a Vercel project following the Get Started guide.
Copy the “Server URL” of your Vercel project to the corresponding setting in the theme configurations. It is usually something like
https://your-domain.vercel.app. In addition, you can refer to the Client Configuration to find out more details and possible values of the optional settings. Here is an example configuration:_config.icarus.yml 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22comment:
type: waline
server_url: https://your-domain.vercel.app
path: window.location.pathname # Optional
lang: en-US # Optional
locale: # Optional
placeholder: 'Comment here...'
emoji: # Optional
- '//unpkg.com/@waline/emojis@1.0.1/weibo'
dark: auto # Optional
meta: ["nick", "mail", "link"] # Optional
required_meta: [] # Optional
login: enable # Optional
word_limit: 0 # Optional
page_size: 10 # Optional
image_uploader: false # Optional
highlighter: true # Optional
tex_renderer: false # Optional
search: false # Optional
pageview: false # Optional
comment: false # Optional
copyright: true # Optional
Icarus User Guide - Comment Plugins
http://ppoffice.github.io/hexo-theme-icarus/Plugins/Comment/icarus-user-guide-comment-plugins/